Gravity Forms Styler for Divi allows you to easily design and customize Gravity Forms directly within the Divi Builder. Say goodbye to shortcodes and hello to effortless styling. This plugin lets you tailor forms to match your website’s look, enhancing the user experience with advanced styling options for input fields, radio buttons, checkboxes, and more.
Key Features ✨
- No shortcode needed
- Custom input fields, labels, buttons
- Success/error message styling
- Responsive design
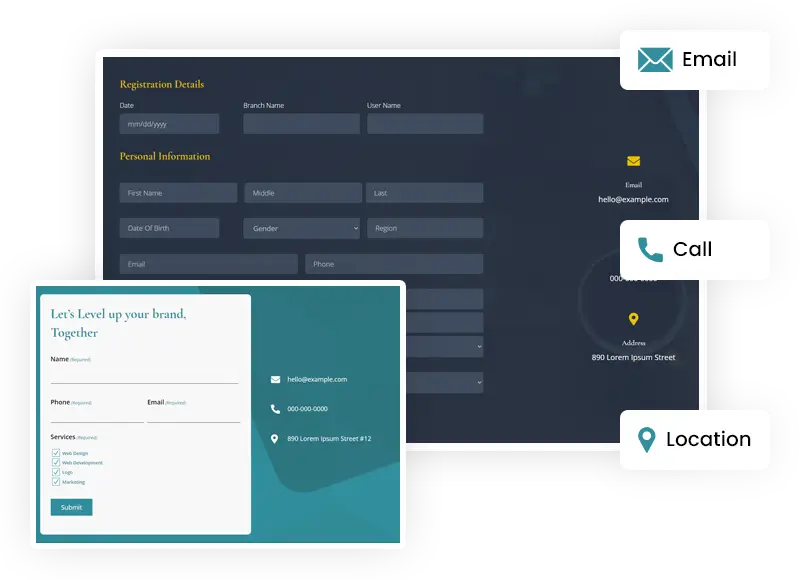
Streamlined Form Integration
Integrating Gravity Forms into your Divi website has never been easier. Simply use the plugin’s module to insert your form without having to deal with shortcodes, ensuring a smooth and streamlined process. You can easily adjust each form element to ensure a uniform design across your website.
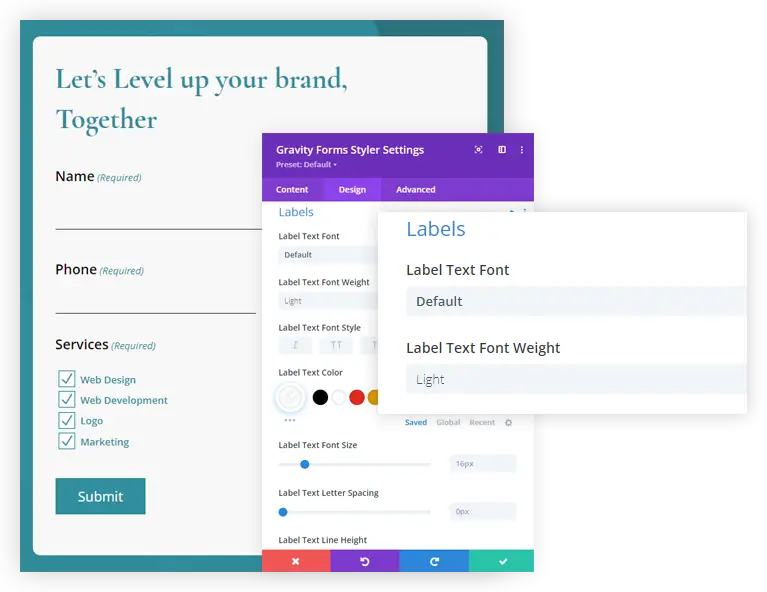
Enhanced Field and Button Styling
With Gravity Forms Styler, you have full control over your form’s look. Customize input fields, radio buttons, checkboxes, and submit buttons to enhance user interaction. Whether it’s changing colors, fonts, or borders, every element can be fine-tuned to match your brand.
Responsive Design for All Devices
The plugin ensures that your forms are fully responsive, offering an optimal experience across all devices, from desktops to smartphones. Users will appreciate the ease of form interaction, no matter how they access your site.
Unlock the potential of your Gravity Forms in Divi with this powerful styler tool!